现实生活中的人机交互
手机和pc的差异
1、屏幕与适配;
2、操作系统;
3、网络环境;
4、使用场景;
5、传感器的使用(陀螺仪,语音输入,GPS);
6、操作方式不同(鼠标与手指);
7、桌面与通知;
8、输入成本考虑;
什么是交互设计
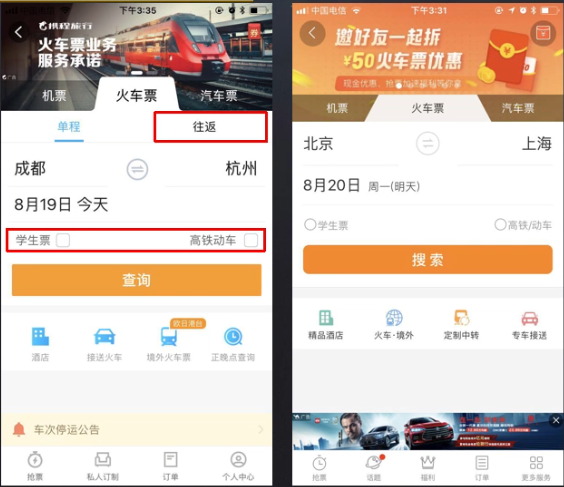
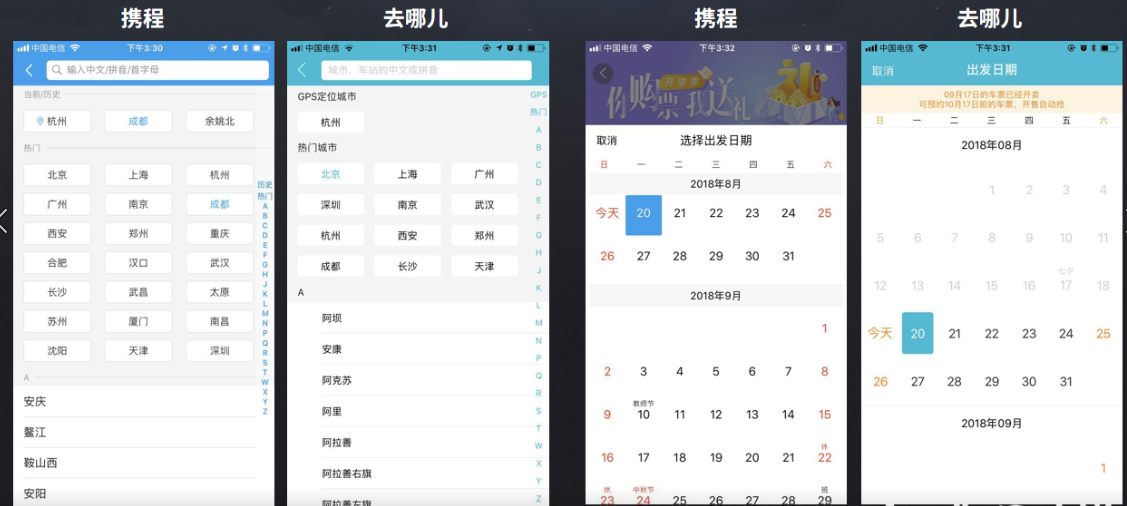
往返和多选框都是交互差异
大部分交互设计由交互设计师设计产品经理选择
原型表达的是一种诉求
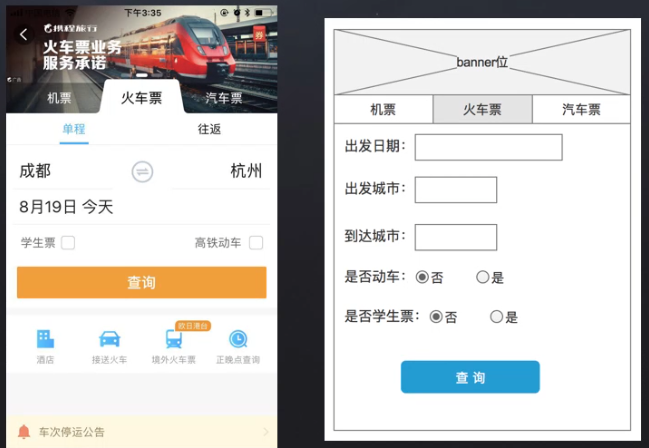
交互是结果,是根据原型的诉求和用户的体验思考进行的重新构架
右侧为携程最初的产品图左侧为交互设计师根据用户体验重新架构的产品图
为什么要画原型
抽象转化为具象的过程
提升沟通效率
便于理解:运营、开发、设计、测试
便于整理设计思路
细化设计,防止遗漏
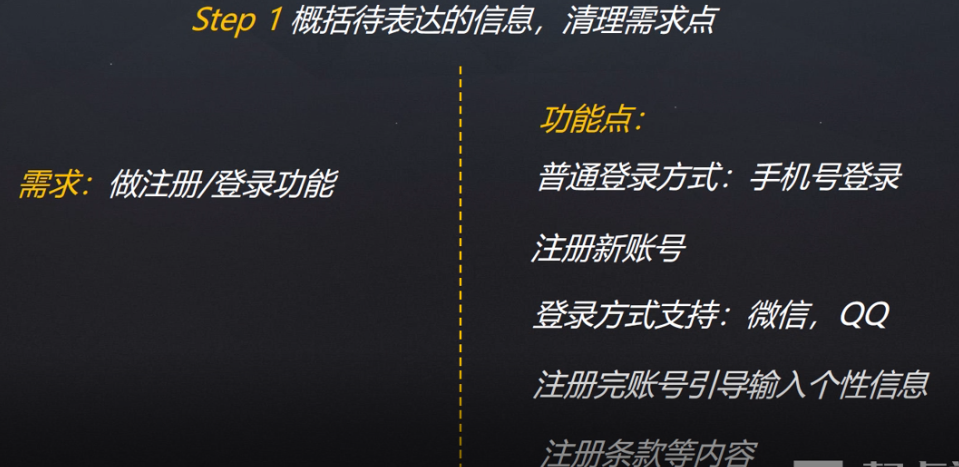
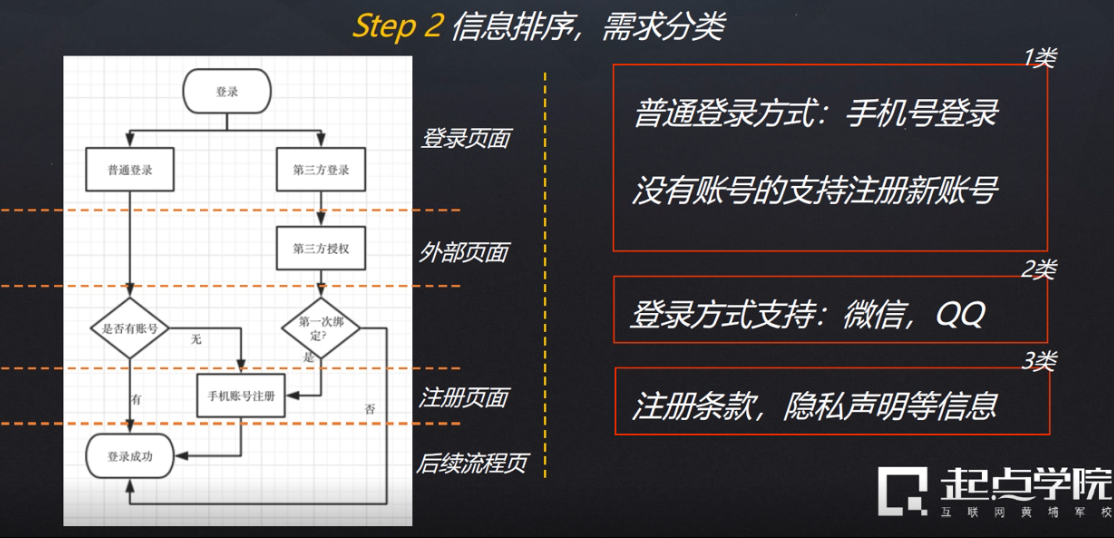
交互设计三步走
交互设计基本原则
用户心理
同时努力平衡用户需求、商业发展目标和科技发展水平之间的关系
招商银行更偏向用户心理设计而民生银行更偏向业务
产品经理要有一秒钟变SB的能力/引导用户
用户可用性测试
利用用户心理设计的反例
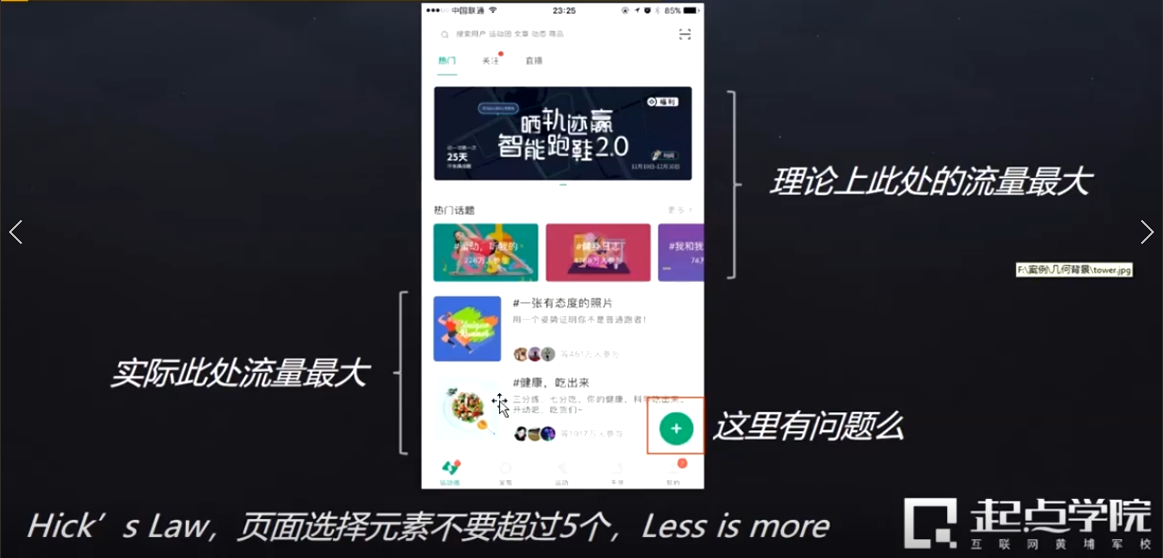
展示原则
用户在大量app训练后形成习惯,大banner图更容易当成广告被忽略
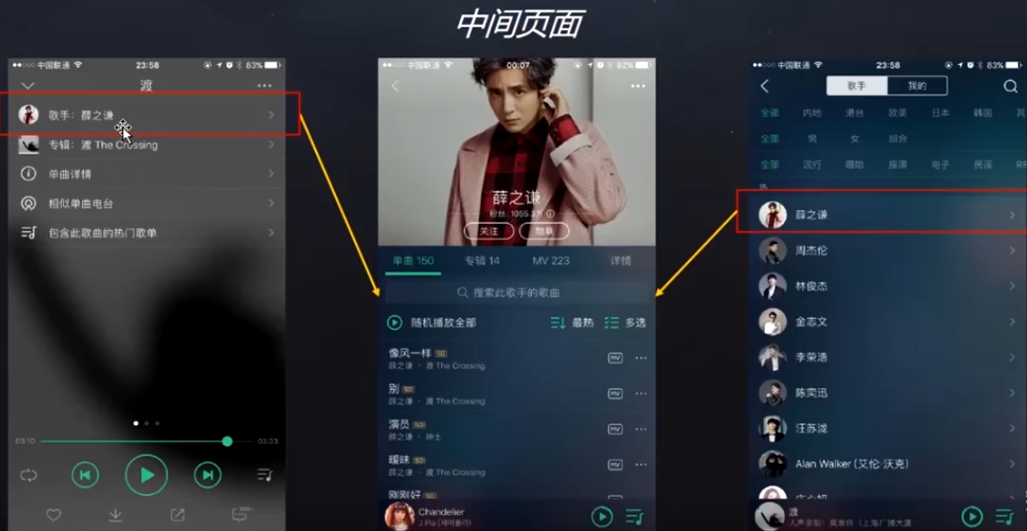
一致性原则
在一个类产品内部,在相同或相似的功能与界面应尽量使用表现、操作、感受等相一致的设计
qq音乐中头像都是圆形 专辑都是方形 播放按钮 列表按钮都是相同的
操作可预期
要用户知道点击后会达到什么样的结果 符合用户操作预期
状态可感知
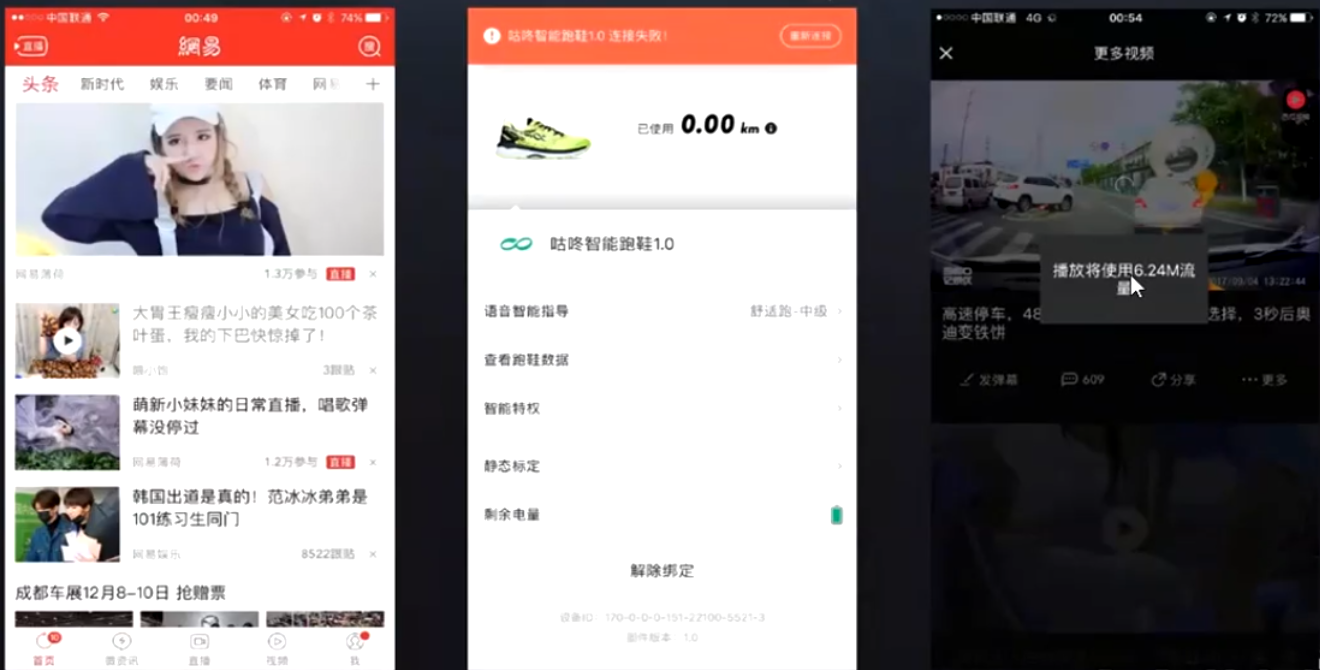
汽车油量显示 手机电量显示 将耗费流量显示均为状态可感知
阻断与非阻断式的平衡
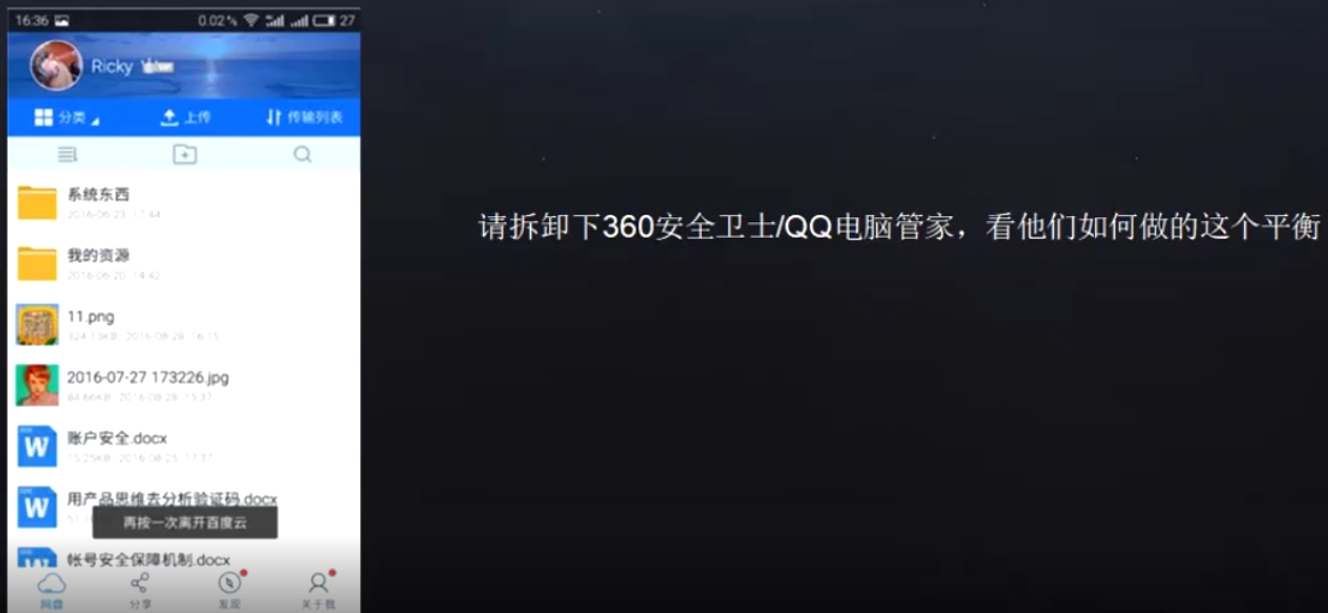
很多应用卸载把卸载的确认和取消位置颜色对调
一般在很极端情况下使用
不要用道义绑定产品设计方案,用户反感但是达到目的很重要
风控式阻断
货到付款用户多次拒签造成物流多次往返,则对用户进行风控,下次购买必须先付款才会发货。
总结
好的交互是可学习的
研究透一个平台的性质对你对用户都是有好处
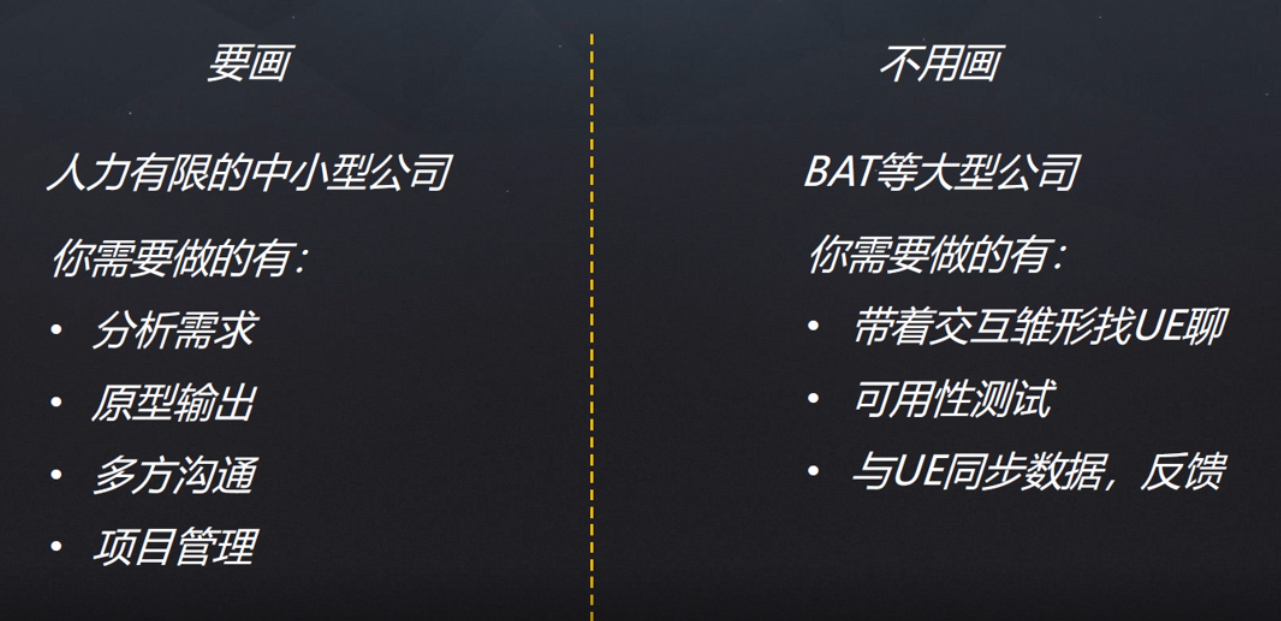
产品经理要不要懂交互要不要画交互?
要把原型画成什么样子
1、清楚明白,当你自己向别人演示的时候,可以表达清楚你要表达的意思
2、重点诉求突出,结合场景,很清晰的向交互设计师表达你的交互诉求
3、如果需要别人自己看,你最好能让他容易看,有时候一个隐藏的事件不如写一段话+画一个线拉到一个新的实例上。
你可以一直研究工具,但是工作就是工作,不要炫技
标签
- 6670 Laravel配合Canal实现Elas...
- 2551 关于我的个人简介...
- 1913 Laravel修改线上env配置文件注意...
- 1886 Laravel快速接入 JWT 用户认证...
- 1782 关于宝塔搭建go线上环境以及项目部署...
- 1710 关于秒杀问题解决方法...
- 1702 fastadmin导入导出(需要php7...
- 1663 Laravel集成xunsearch...