1.使用场景
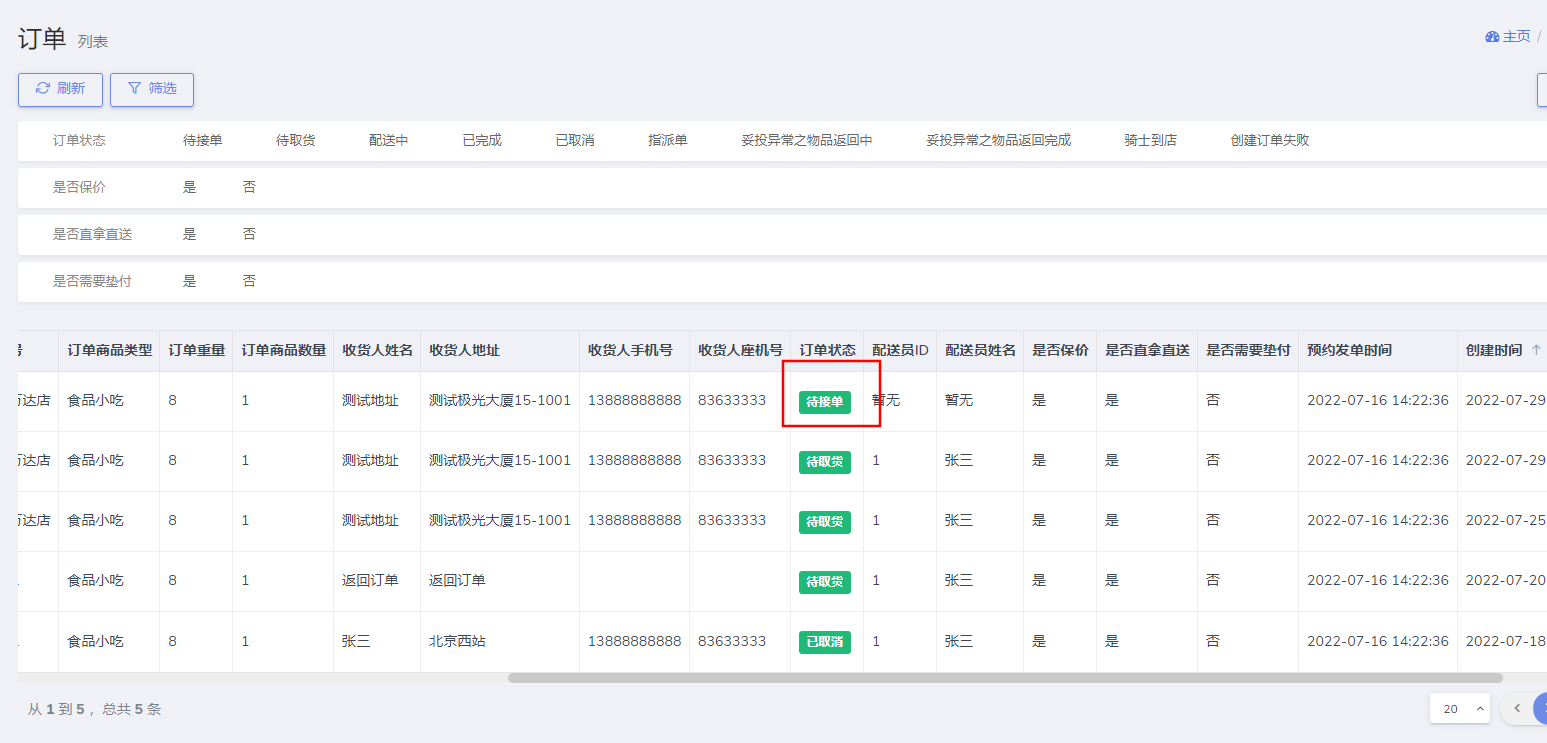
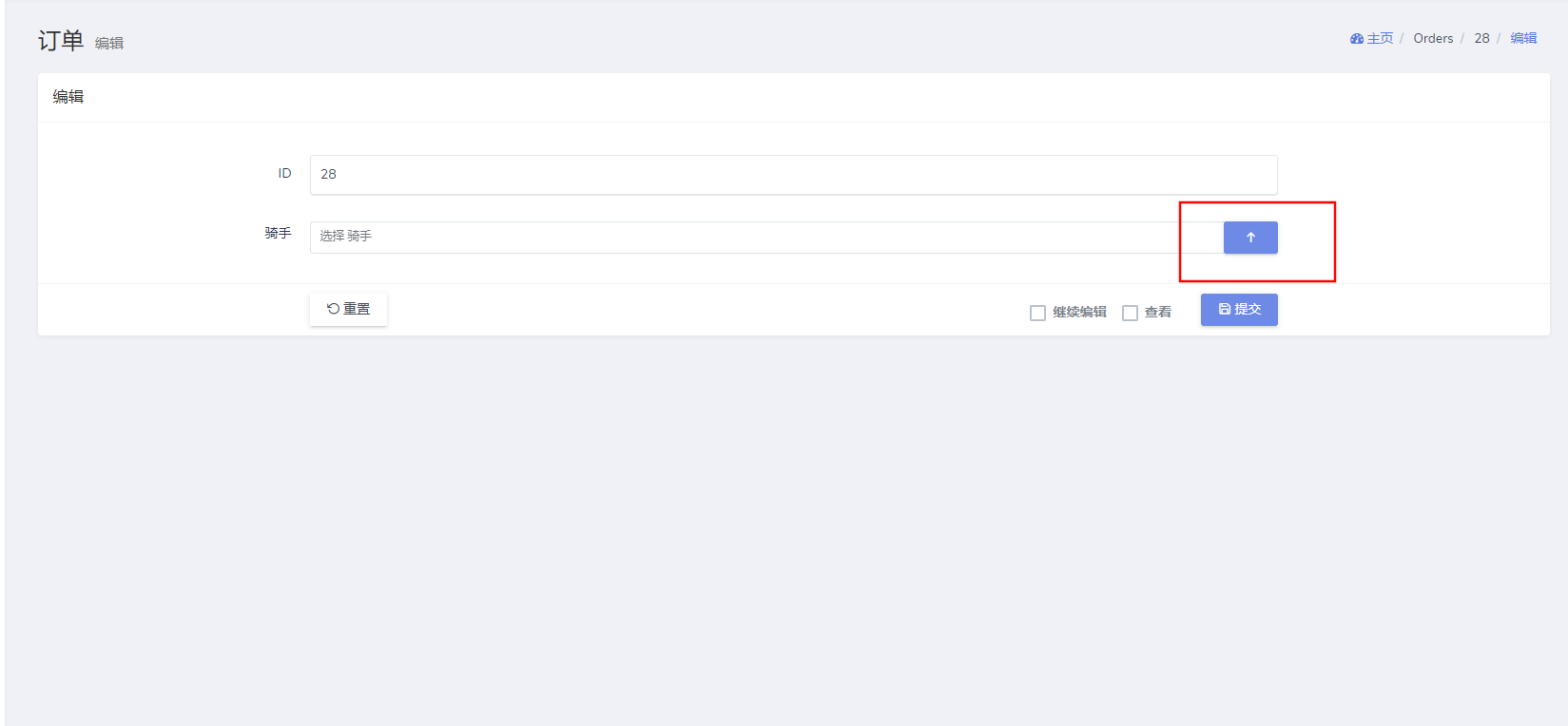
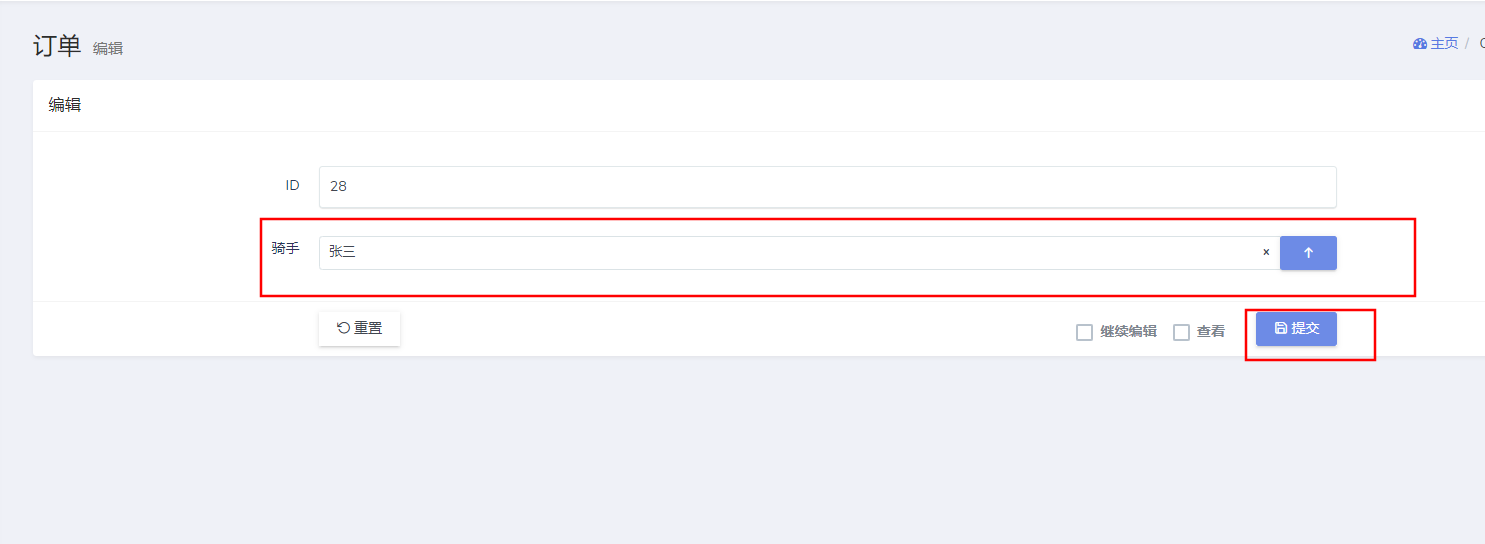
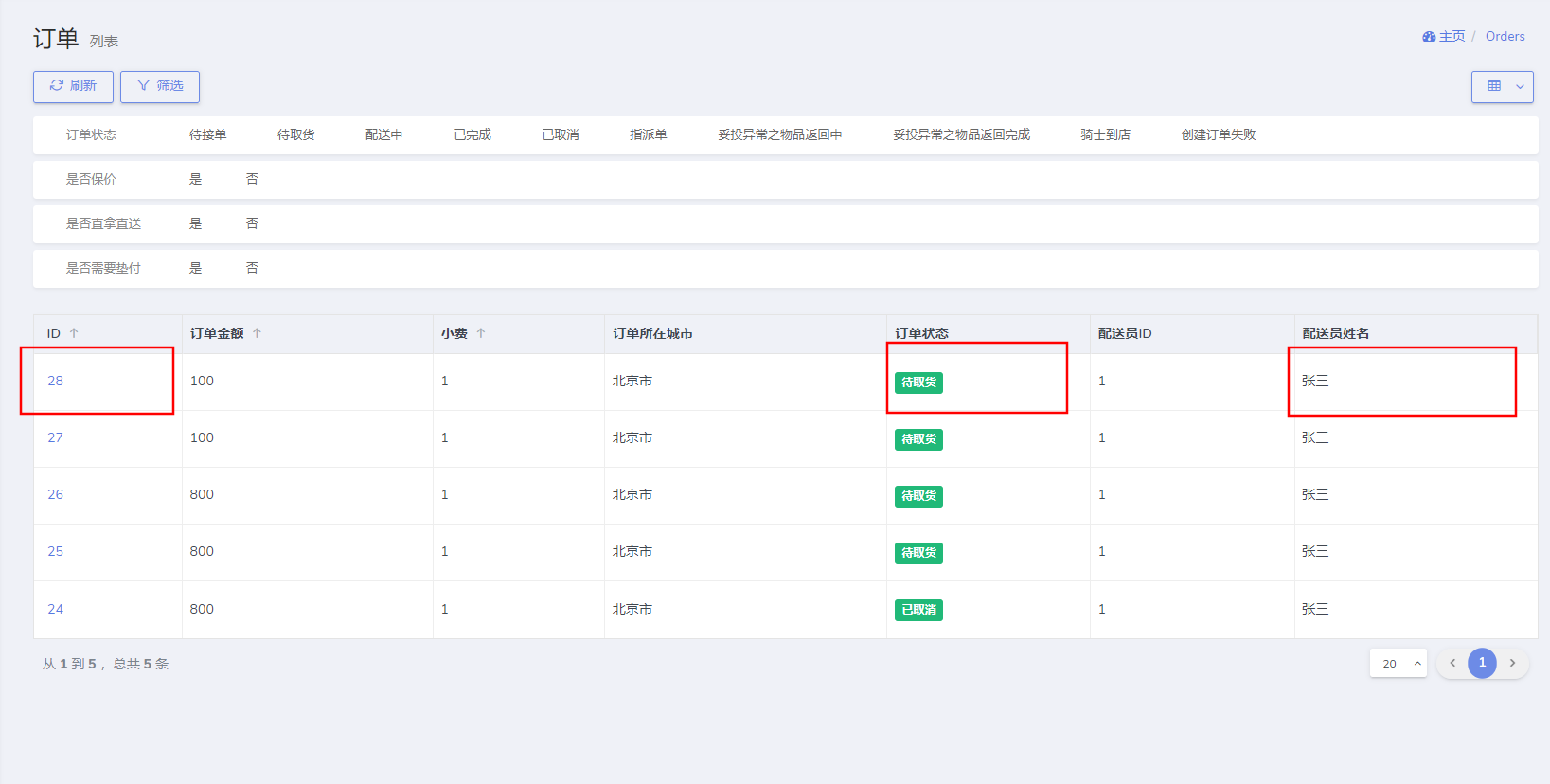
在使用dact下拉选择框时,如果选择框的数据很多几百条,这样在使用普通的选择框时就会很不友好,在dact-admin里面有一种表格选择器的东西,可以很好的解决这个问题。2.效果图
3.实现方法
1.创建异步加载类
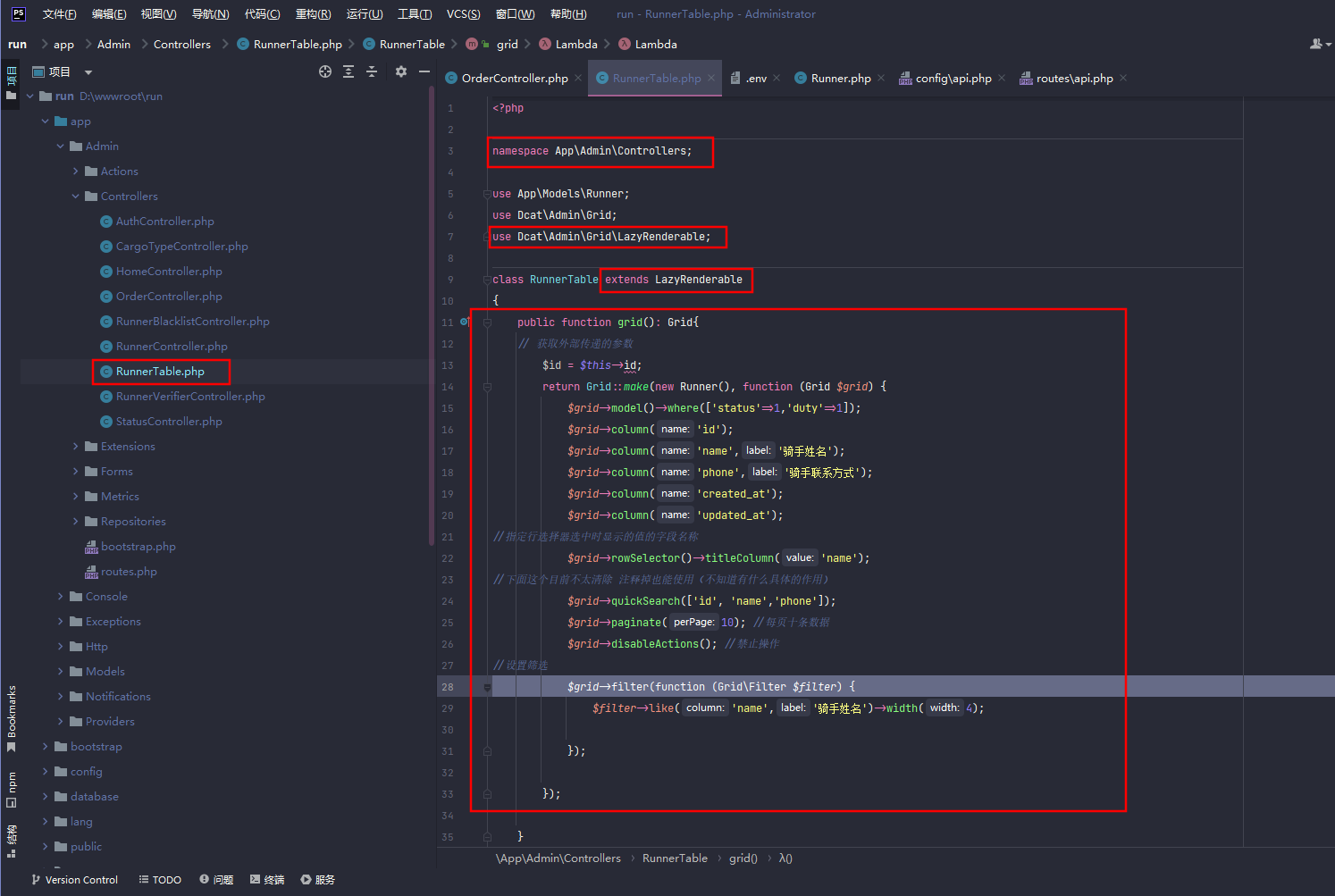
<?php
namespace App\Admin\Controllers;
use App\Models\Runner;
use Dcat\Admin\Grid;
use Dcat\Admin\Grid\LazyRenderable;
class RunnerTable extends LazyRenderable
{
public function grid(): Grid
{
// 获取外部传递的参数
$id = $this->id;
return Grid::make(new Runner(), function (Grid $grid) {
//status=1是筛选通过审核的骑手 duty=1是筛选正在上班的骑手
//条件筛选自行修改
$grid->model()->where(['status'=>1,'duty'=>1]);
$grid->column('id');
$grid->column('name','骑手姓名');
$grid->column('phone','骑手联系方式');
$grid->column('created_at');
$grid->column('updated_at');
//指定行选择器选中时显示的值的字段名称
$grid->rowSelector()->titleColumn('name');
//下面这个目前不太清除 注释掉也能使用(不知道有什么具体的作用)
$grid->quickSearch(['id', 'name','phone']);
$grid->paginate(10); //每页十条数据
$grid->disableActions(); //禁止操作
//设置筛选
$grid->filter(function (Grid\Filter $filter) {
$filter->like('name','骑手姓名')->width(4);
});
});
}
}
2.在数据表单中引用
<?php
namespace App\Admin\Renderable;
use App\Models\Userinfo as UserinfoModels;
use Dcat\Admin\Grid;
use Dcat\Admin\Grid\LazyRenderable;
class UserTable extends LazyRenderable
{
public function grid(): Grid
{
namespace App\Admin\Controllers;
use App\Admin\Repositories\Order;
use App\Models\CargoType;
use App\Models\City;
use App\Models\Runner;
use Dcat\Admin\Admin;
use Dcat\Admin\Form;
use Dcat\Admin\Grid;
use Dcat\Admin\Show;
use Dcat\Admin\Http\Controllers\AdminController;
use Illuminate\Http\Request;
class OrderController extends AdminController
{
/**
* Make a grid builder.
*
* @return Grid
*/
protected function grid()
{
return Grid::make(new Order(['status']), function (Grid $grid) {
.
.
.
//待取货时选择骑手
$grid->column('status.order_status','订单状态')->display(function ($order_status) {
switch ($order_status)
{
case 1:
$order_status="待接单";
$edit = 1;
break;
case 2:
$order_status="待取货";
break;
case 3:
$order_status="配送中";
break;
case 4:
$order_status="已完成";
break;
case 5:
$order_status="已取消";
break;
case 8:
$order_status="指派单";
break;
case 9:
$order_status="妥投异常之物品返回中";
break;
case 10:
$order_status="妥投异常之物品返回完成";
break;
case 100:
$order_status="骑士到店";
break;
case 1000:
$order_status="创建订单失败";
break;
default:
$order_status="未知状态";
}
// 跳入选择骑手面板
if (isset($edit)){
$url = admin_url('orders').'/'.$this->getKey()."/edit";
return '<a style="color:white" href="' . $url . '">'.$order_status.'</a>';
}else{
return $order_status;
}
})->label(Admin::color()->success());
.
.
.
});
});
}
//订单修改
/**
* Make a form builder.
*
* @return Form
*/
protected function form()
{
return Form::make(new Order(), function (Form $form) {
.
.
.
$form->selectTable('status.dm_id','骑手')
->title('用户信息') //设备弹框的标题
->dialogWidth('50%') //设置弹框的宽度
->from(RunnerTable::make()) //设置渲染类实例,并支持自定义传递自定义参数如->from(UserTable::make(['id' => $form->getKey()])) //查询当前行的id
->model(Runner::class, 'id','name'); // 设置编辑数据的显示
.
.
.
});
}
}
标签
热门文章
- 6670 Laravel配合Canal实现Elas...
- 2551 关于我的个人简介...
- 1913 Laravel修改线上env配置文件注意...
- 1886 Laravel快速接入 JWT 用户认证...
- 1782 关于宝塔搭建go线上环境以及项目部署...
- 1710 关于秒杀问题解决方法...
- 1702 fastadmin导入导出(需要php7...
- 1663 Laravel集成xunsearch...